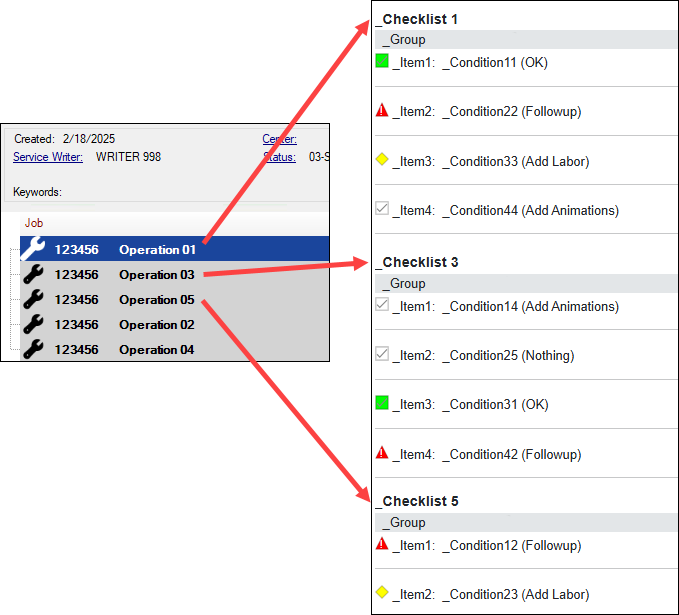
Checklist Details Window
When you click the Select button of a checklist on the Checklists window, the details for all checklists attached to the ticket appear on the Checklist details window.
If there’s only one checklist attached to the ticket, only one checklist appears on the window.

If multiple checklists are attached to the ticket, all checklists appear on the window.

The sequence of checklists on the checklist details window matches the job order on the ticket in R.O. Writer.

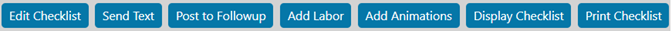
Checklist Window Toolbar
The toolbar at the top of the window enables you to edit the checklist, text and emails the checklist to the customer, and print the checklist.

|
Setting |
Description |
|---|---|
|
Edit Checklist |
Click to edit the checklist items and their conditions. |
|
Send Text |
Click to text the checklist to the customer. |
|
Post to Followup |
Click to add the ticket and customer to Marketing/Followup in R.O. Writer. |
|
Add Labor |
Click to add labor operations to the checklist items. If any items in the checklist have labor attached in Configuration, that labor is attached to the ticket automatically. NOTE: Nothing appears on the window when the button is clicked. |
|
Add Animations |
Click to attach animations to checklist items. If any items in the checklist have an animation attached in Configuration, the animation is attached to the checklist item and appears on the checklist detail window. |
|
Display Checklist |
Click to see the checklists in full-screen mode on a new browser tab.
|
|
Print Checklist |
Click to print the checklist or checklists. |
Multiple Checklists
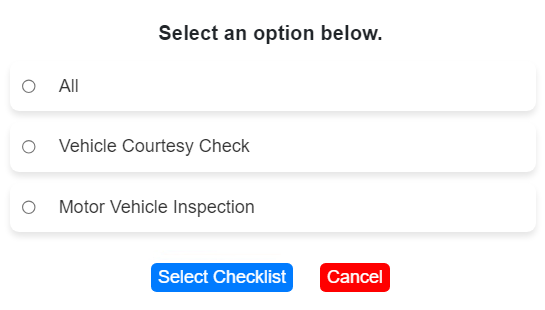
If multiple checklists are on the checklist detail window when you click the Edit Checklist, Send Text, Print Checklist, or Send Email buttons, a window appears listing all checklists.

You can select all checklists or just one checklist.
- To select all checklists, select All.
- To select only one checklist, select that checklist.
To proceed to the next step, click the Select Checklist button.
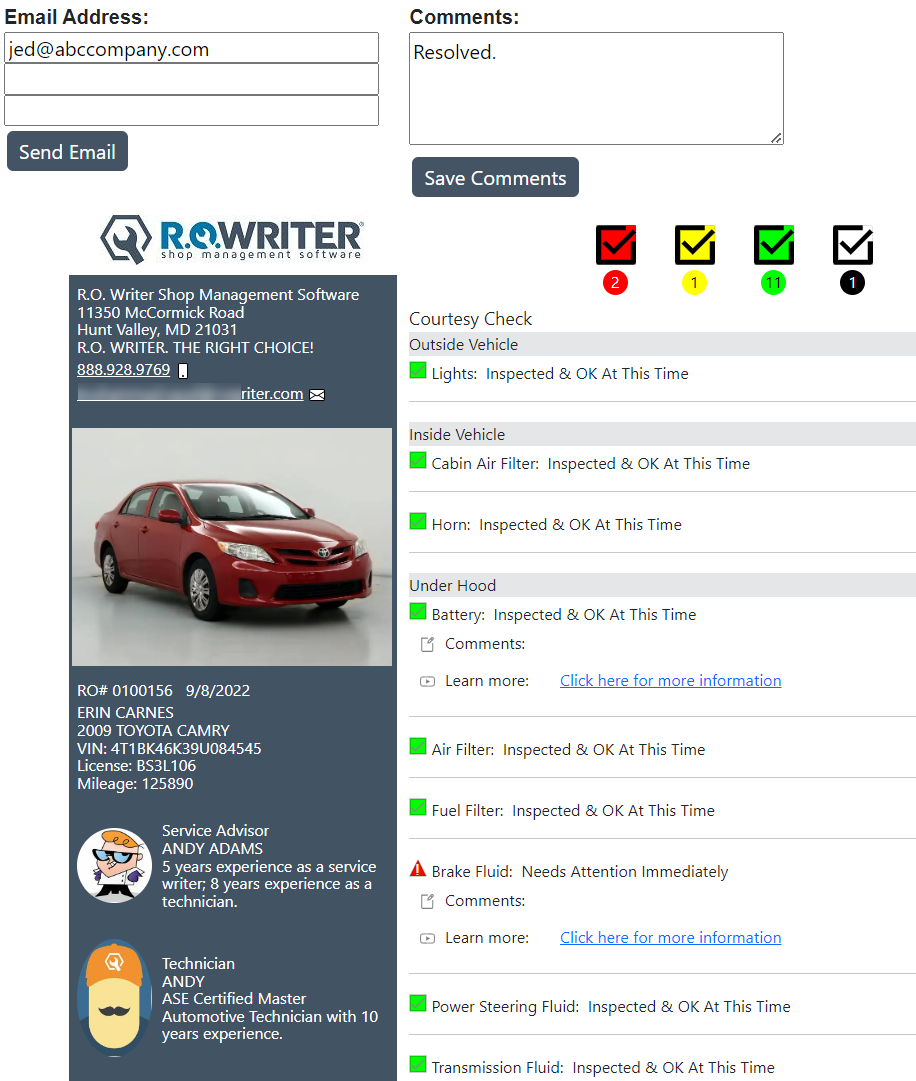
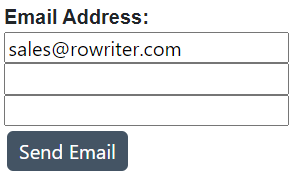
Email Addresses
When a checklist is emailed, the checklist is sent to each email address entered in these fields. The first field contains the customer’s default email address.

If no email address is entered for the customer, the first field is blank for you to enter an email address.

Click the Send Email button to email the checklist. The checklist is emailed to the addresses in the Email Address fields.
Comments
Type in general information about the checklist in the Comments field. Click the Save Comments button to save these comments to the checklist.

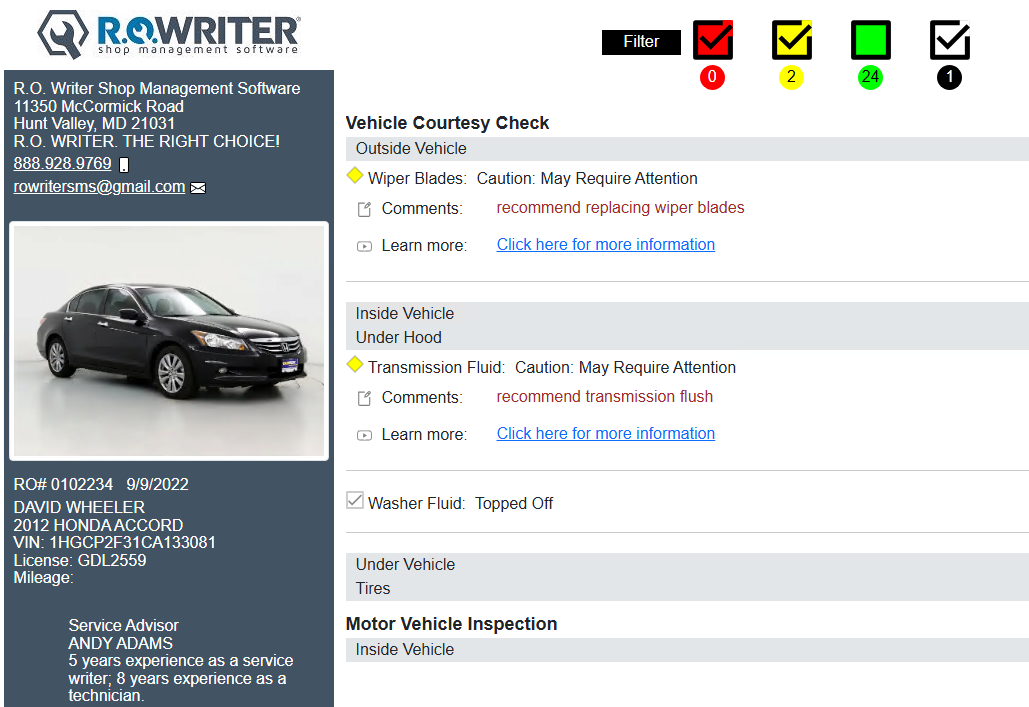
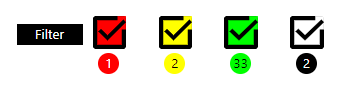
Condition Summary
A summary of the number of items in each color appears at the top. The customer can filter item conditions by clicking each symbol.

The color indicates the status of the checklist items:
- Red = Urgent
- Yellow = Warning
- Green = OK
- Blue, gray, or black = Other
The number indicates the number of checklist items with that condition.
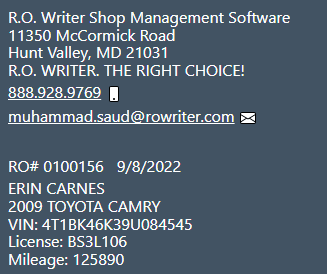
Customer and Vehicle Information
The ticket and customer information appear below the email address fields.

Shop Information
- Shop - Name, address, and phone number.
-
Send email to - The shop's email address. Click the message icon to email the checklist.
Customer and Vehicle Information
- Ticket number - RO # or Est #.
- Date - When the ticket was created.
- Customer - Name, address, and phone number.
- Year, Make, Model
- VIN - The VIN Number.
- License - The license plate number.
- Mileage - The current mileage.
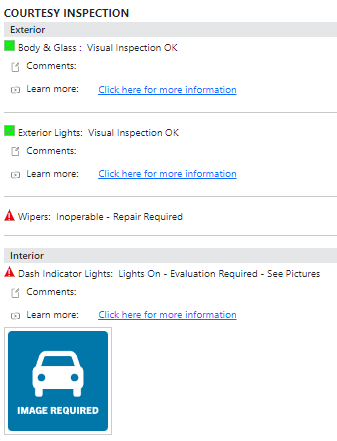
Checklist Items
The header row of each section is the name of the checklist. The lines underneath the header row are the checklist items, their condition, and comments. The symbols and colors used for the items are configured in the checklist settings.

|
Column |
Description |
|---|---|
|
Item |
The name of the item and the condition symbol.
If an image is attached to the item, an image appears below the line. Images are attached to checklist items in the R.O. Writer DVI app. |
|
Condition |
The condition of the item in the checklist. The text and color match the symbol. |
|
Comments |
The item comments. If an animation is attached, A “Click here for more information” link appears. Click this link to see the animation in a new browser tab. |
 means the items passed.
means the items passed. means the item needs attention.
means the item needs attention.